Woohoo!
I’m so happy!!!
I finally figured out how to get VSCode to build and push new changes of my Hugo website to Neocities automatically.
This problem took me so long to solve (with a lot of experimentation) because all the tools I found were far too technical for a n00b like me.
So… I’ll give you in a nutshell of how I did it! (Special thanks to Kirby Kevinson on the Penny’s Club discord server for giving me the hint of using GitLab.

First of all, I changed my source code management platform from Github to GitLab. This is because I couldn’t get the Neocities Github actions to work. 😞 I’m sure there’s nothing wrong with it, but I just couldn’t figure it out for the life of me (being completely new to webdev).

Secondly, I came across Neocities GitLab CI, which allowed for the building and deployment of sites to Neocities on push. I copied all the files in there across to my own project (except for the public folder, since Hugo will build that for me).

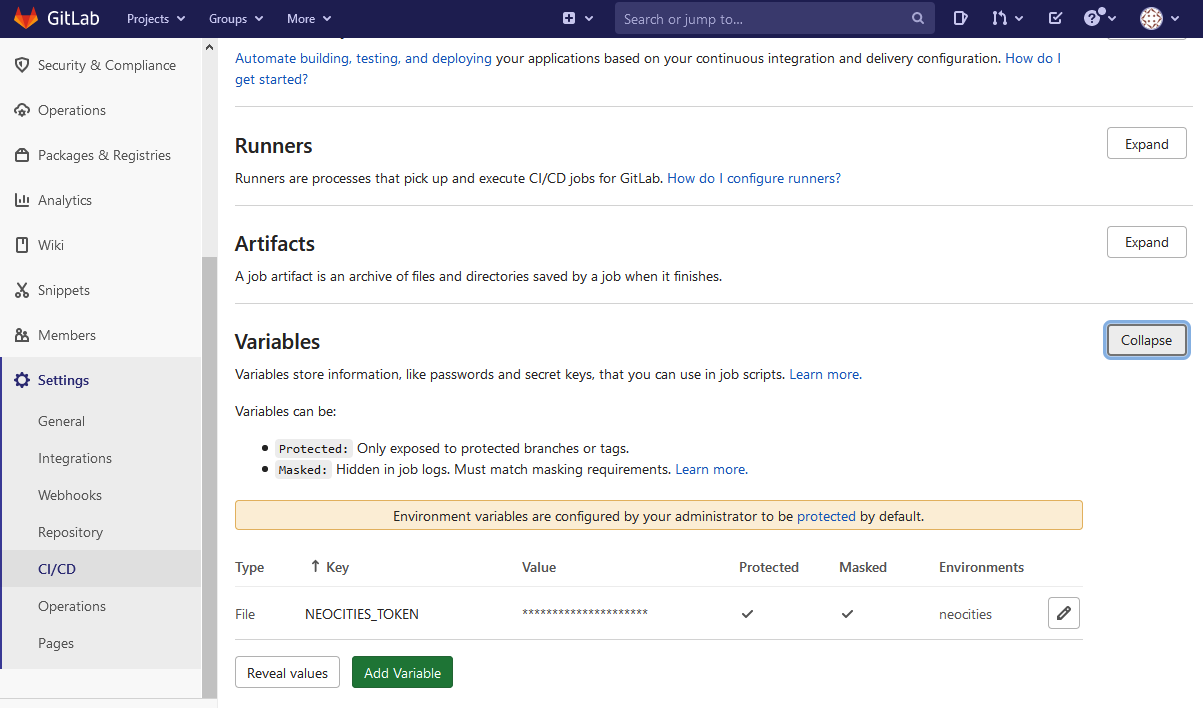
The readme.md of Neocities GitLab CI required me to make a GitLab file variable with my Neocities API, so I did that as well. You can add it under Settings>CI/CD>Variables (Expand this section!)>Add Variable in your project repository.

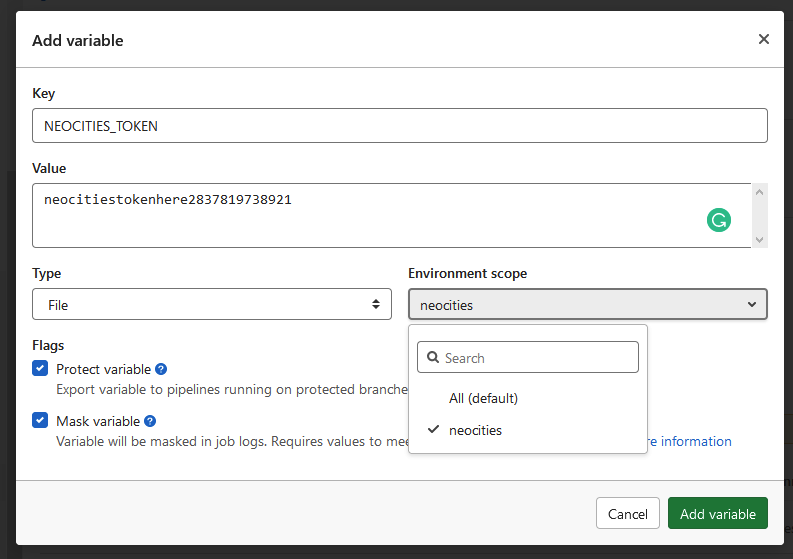
Make sure your Add Variable dialogue look something like this with all the boxes ticked! (See above) In the Value box, type in your Neocities site API. You can find it if you go to: neocities.org/settings/[YOUR-WEBSITE-NAME-HERE]#api_key
After setting this up, your depository should automatically push to Neocities every time you run “git push”. If you aren’t using a static site generator, then you’re good to go by this stage. If you use a Ruby-based static site generator (like Jekyll), you should be able to get this running pretty easily as well after editing the .gitlab-ci.yml file to install Jekyll and build it.
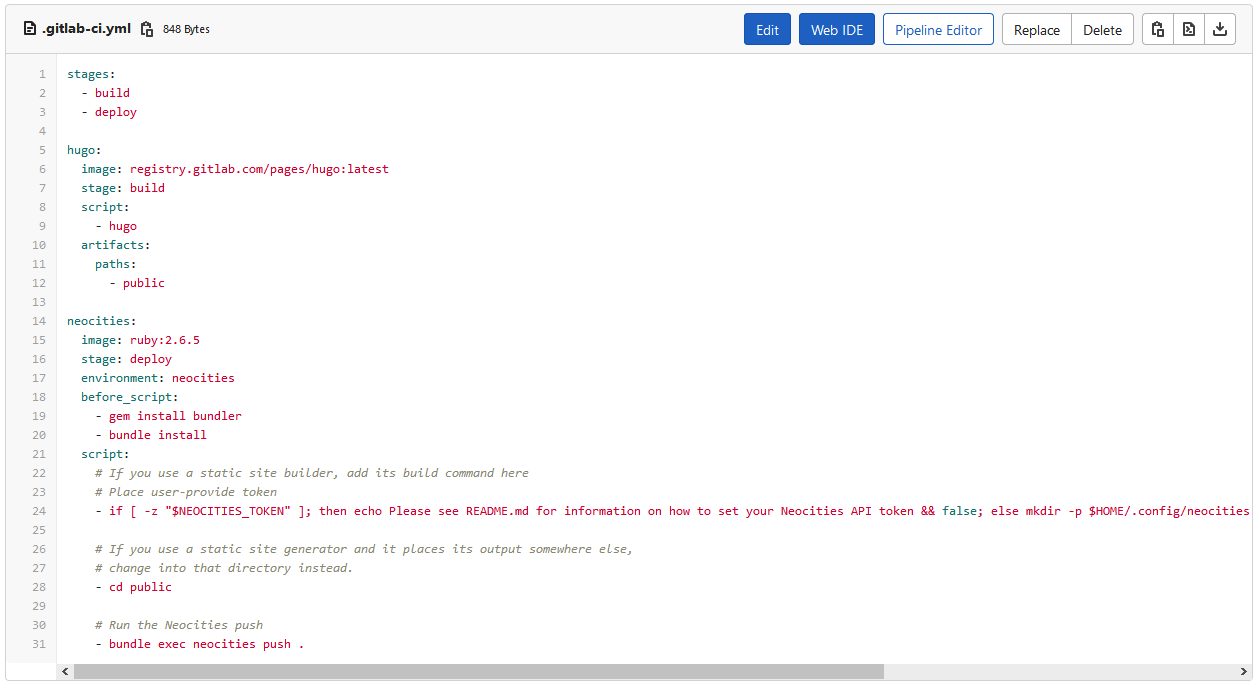
However, since Hugo isn’t Ruby-based I had to make some small adjustments to the .gitlab-ci.yml file so that it builds and deploys in separate steps.

…and it works! Every time I run git push on VSCode now, it’ll automatically build my static files through Hugo and deploy them to Neocities! You can find my modified Neocities .gitlab-ci.yml file here.
Sorry if I seem a little too excited for something this simple, but it was so hard to find anything that’s easy to understand for complete beginners! I hope that this helps some other people here too.
To-do:1. figure out how to push my Hugo static files to Neocities automagically DONE!! YAY!2. Limit the front page to only have a snippet of the post (so that the "read more..." button has a purpose hehe) Done!
3. Implement a search engine
4. Show tags/categories on the right column of the blog page
5. Show tags/categories at the bottom of each post6. Make a template that I can use for my mark-down posts with the custom shortcodes for left-align and linebreaks Done